如何修正UI元素指向错误的纹理集
在Editor中用序列图创建了一个8帧的Loading动画,在Editor中播放没有问题。发布之后,在Unity中播放出现问题:
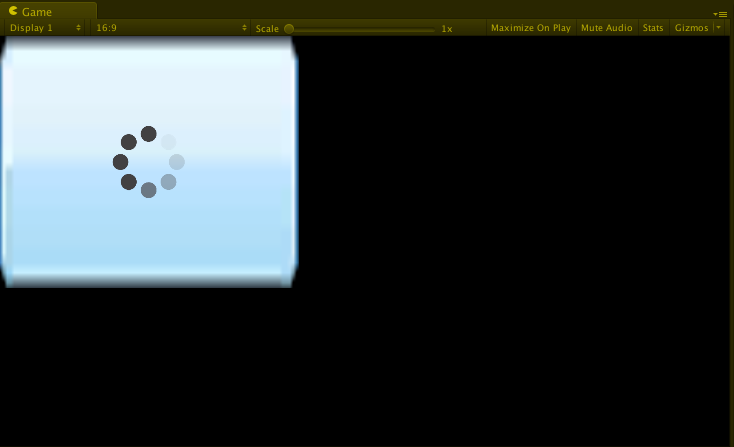
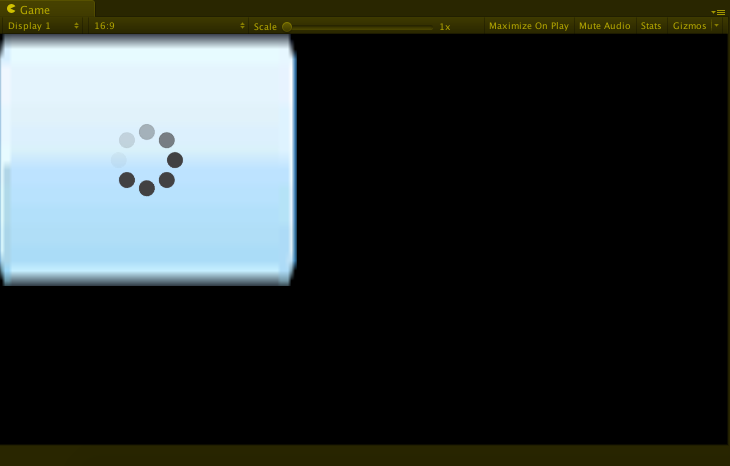
动画第1帧:
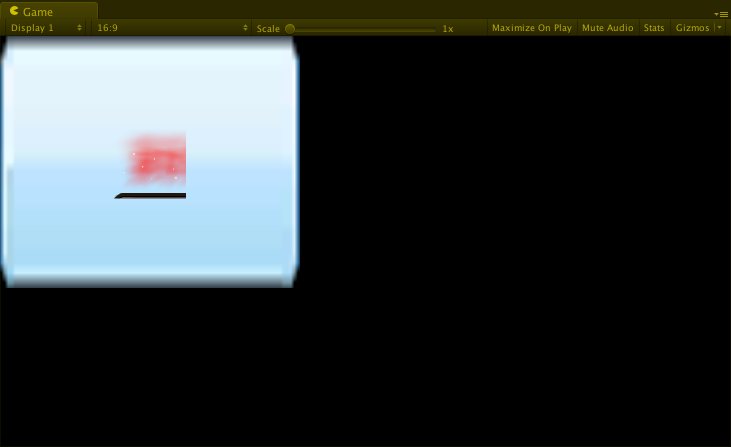
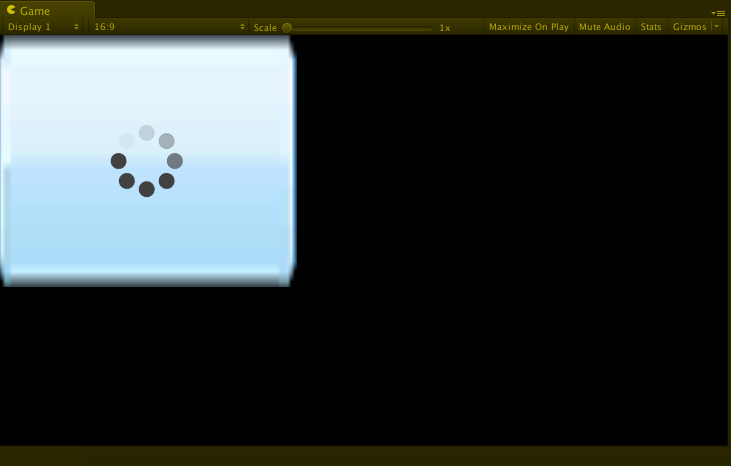
动画第2帧:
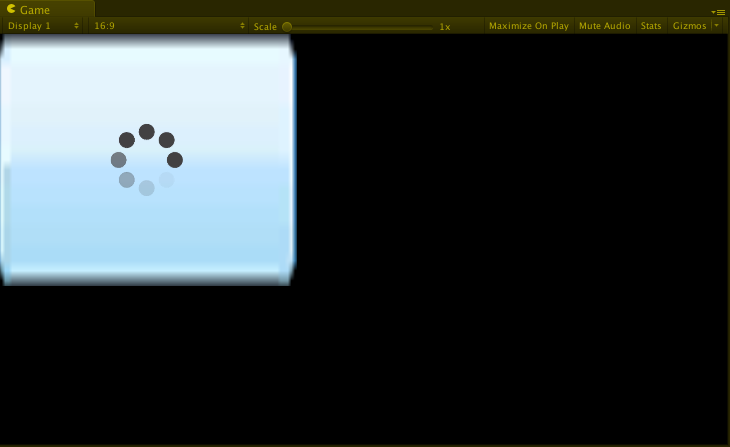
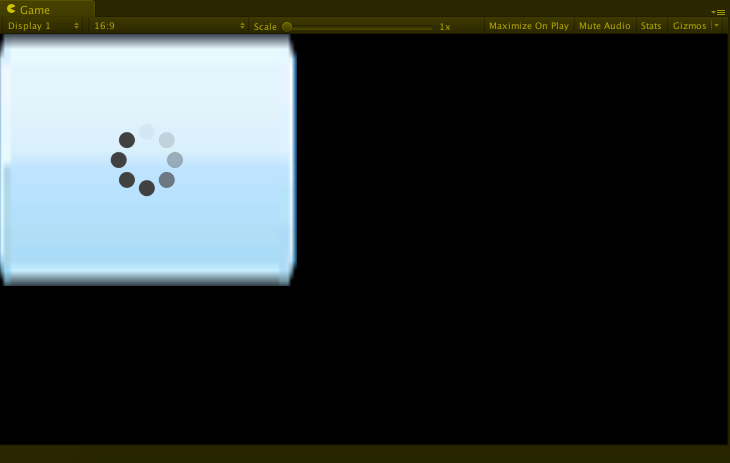
动画第3帧:
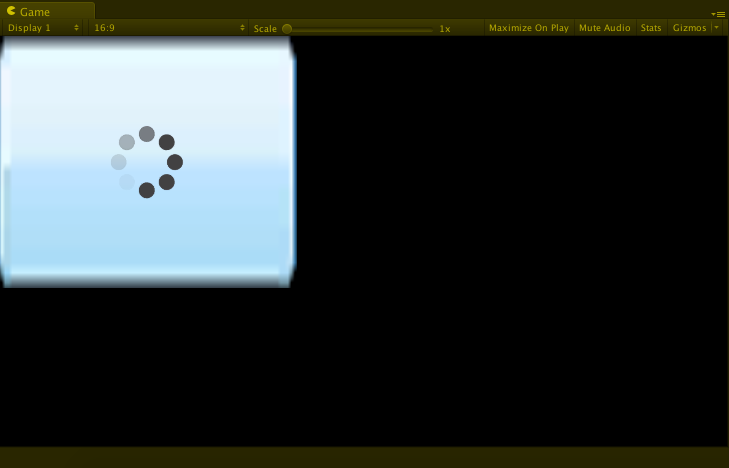
动画第4帧:
动画第5帧:
动画第6帧:
动画第7帧:
动画第8帧:
第二帧明显是不对的,然后查看纹理集,发现动画第二帧被打到另一张纹理集中:
PackageName@atlas0_1.png ( 2048 x 2048 , Alaph通道分离 )
( 已处理与问题无关的元素 )
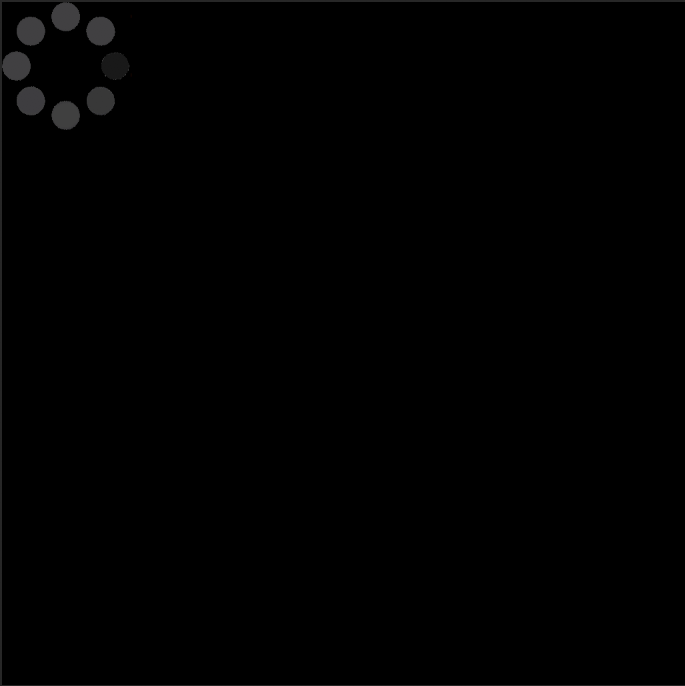
PackageName@atlas0.png ( 1024 x 1024 , Alaph通道分离 )
( 已处理与问题无关的元素 )
这两张纹理集对比可以看出,动画的第二帧显示的PackageName@atlas0_1.png这张纹理集左上角的切图,而正确的显示应该是PackageName@atlas0.png这张纹理集左上角的切图,推测应该是第二帧的元素指向了错误的纹理集。请问如何解决此问题?
动画第1帧:
动画第2帧:
动画第3帧:
动画第4帧:
动画第5帧:
动画第6帧:
动画第7帧:
动画第8帧:
第二帧明显是不对的,然后查看纹理集,发现动画第二帧被打到另一张纹理集中:
PackageName@atlas0_1.png ( 2048 x 2048 , Alaph通道分离 )
( 已处理与问题无关的元素 )
PackageName@atlas0.png ( 1024 x 1024 , Alaph通道分离 )
( 已处理与问题无关的元素 )
这两张纹理集对比可以看出,动画的第二帧显示的PackageName@atlas0_1.png这张纹理集左上角的切图,而正确的显示应该是PackageName@atlas0.png这张纹理集左上角的切图,推测应该是第二帧的元素指向了错误的纹理集。请问如何解决此问题?
没有找到相关结果
已邀请:










1 个回复
谷主
赞同来自: ACEMCLD