还是文字的位置问题。。。。。
谷姐姐你看下图吧
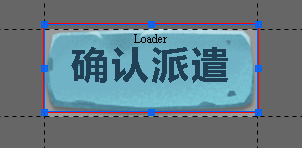
我做了个按钮,高88,里面放了个文本,然后还放了个红线框,大小和位置还有关联都和文本设置成一样(关联的是容器组件本身,宽-宽,高-高,文本的对齐是上下居中)
然后那这个按钮拖到界面上,把高弄成了48,然后如图。。。
我在外面也放了个相同设置的文本,然后发现两个文字的纵坐标有出入,神奇的是把外面的文本框对齐改成上居中,就对起来了,
这种字号对应文字的高度大于文本框高度的情景感觉挺常见的,不仅仅是直接先改文本框高度再拉大字号会产生,做好的按钮组件如果内部title有关联,或者外面又勾选了字号,好像都能造成这种情况
现在改UI发现很多这种鬼畜的做法,我已经很懵逼了,求帮助
我做了个按钮,高88,里面放了个文本,然后还放了个红线框,大小和位置还有关联都和文本设置成一样(关联的是容器组件本身,宽-宽,高-高,文本的对齐是上下居中)
然后那这个按钮拖到界面上,把高弄成了48,然后如图。。。
我在外面也放了个相同设置的文本,然后发现两个文字的纵坐标有出入,神奇的是把外面的文本框对齐改成上居中,就对起来了,
这种字号对应文字的高度大于文本框高度的情景感觉挺常见的,不仅仅是直接先改文本框高度再拉大字号会产生,做好的按钮组件如果内部title有关联,或者外面又勾选了字号,好像都能造成这种情况
现在改UI发现很多这种鬼畜的做法,我已经很懵逼了,求帮助
没有找到相关结果
已邀请:


4 个回复
谷主
赞同来自:
谷主
赞同来自:
lattyCase
赞同来自:
中间的哈哈哈和右边的哈哈哈都是上下对齐的,理应一致才对
谷主
赞同来自: