怎样做填充高度的垂直进度条?
官方的教程是说
特别的,如果“bar_v”对象是具有特殊填充模式的图片或者装载器,进度改变时,将改变它的填充比例,而不是宽度。
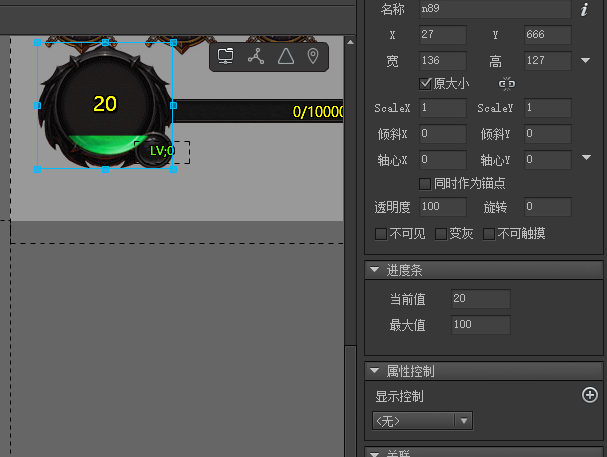
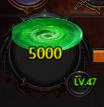
但实际上在编辑器里和白鹭项目里效果不一样,截图分别是在编辑器里和在项目里的情况,想问一下有没有方法在项目里达到编辑器里的效果
代码也是进了设置高度的这一段
特别的,如果“bar_v”对象是具有特殊填充模式的图片或者装载器,进度改变时,将改变它的填充比例,而不是宽度。
但实际上在编辑器里和白鹭项目里效果不一样,截图分别是在编辑器里和在项目里的情况,想问一下有没有方法在项目里达到编辑器里的效果
代码也是进了设置高度的这一段
if (!this._reverse) {
if (this._barObjectH)
this._barObjectH.width = fullWidth * percent;
if (this._barObjectV)
{
this._barObjectV.height = fullHeight * percent;
console.log("特殊填充到达的位置")
}
}
没有找到相关结果
已邀请:


3 个回复
谷主
赞同来自:
cc
赞同来自:
谷主
赞同来自: