不同分辨率下坐标适应问题
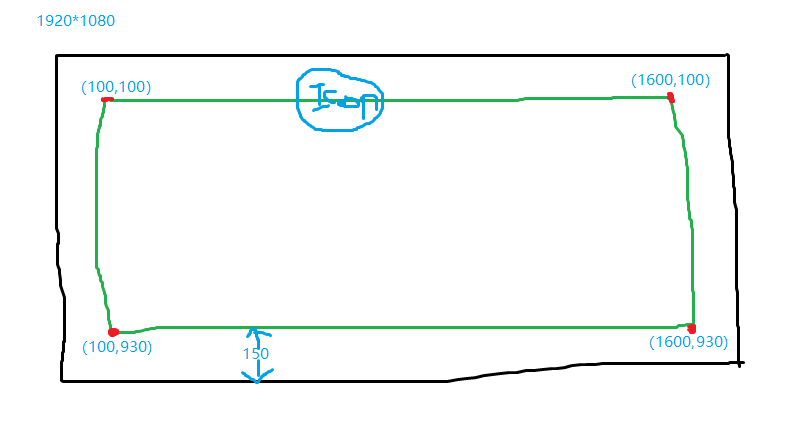
设计分辨率是1920*1080的16:9的分辨率,场景上挂载UIContentScaler。
需求是在屏幕绿色连接线上显示icon(icon为创建出来的。编辑器只提供这个组件),如图。此分辨率下显示正常。
当切换分辨率之后,显示不正常。
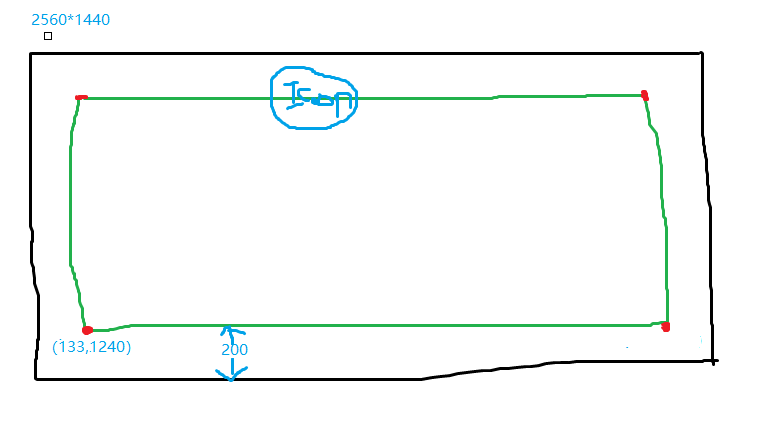
比如切换到2560*1440。同样是16:9的分辨率下,此时宽高等比例缩放。之前的绿色底边距离底边为(150)个单位,现在根据缩放换算应该为200个单位。如下图
然而把icon放置到(x,200),在屏幕上显示icon比在设定分辨率下显示位置偏下很多。基本快达到屏幕最下方的位置。
切换其他不是16:9的分辨率的情况下,同时计算对应的逻辑坐标的也是显示也不对。
不知道是不是这个算法有问题。
需求是在屏幕绿色连接线上显示icon(icon为创建出来的。编辑器只提供这个组件),如图。此分辨率下显示正常。
当切换分辨率之后,显示不正常。
比如切换到2560*1440。同样是16:9的分辨率下,此时宽高等比例缩放。之前的绿色底边距离底边为(150)个单位,现在根据缩放换算应该为200个单位。如下图
然而把icon放置到(x,200),在屏幕上显示icon比在设定分辨率下显示位置偏下很多。基本快达到屏幕最下方的位置。
切换其他不是16:9的分辨率的情况下,同时计算对应的逻辑坐标的也是显示也不对。
不知道是不是这个算法有问题。
没有找到相关结果
已邀请:


3 个回复
谷主
赞同来自:
jackcap - 90后It帅男
赞同来自:
谷主
赞同来自:
如果你想要你那个东西居中,那就调用GObject.Center就好了。