当一个组件拥有多个关联时,位置计算可能不正确【已解决】
我打算用关联系统做一个简单的新手引导的遮盖层,想要达到的效果是,只需要修改中间区域的位置和大小,即可自动调整周围4个矩形区域的大小和位置,避免代码计算。
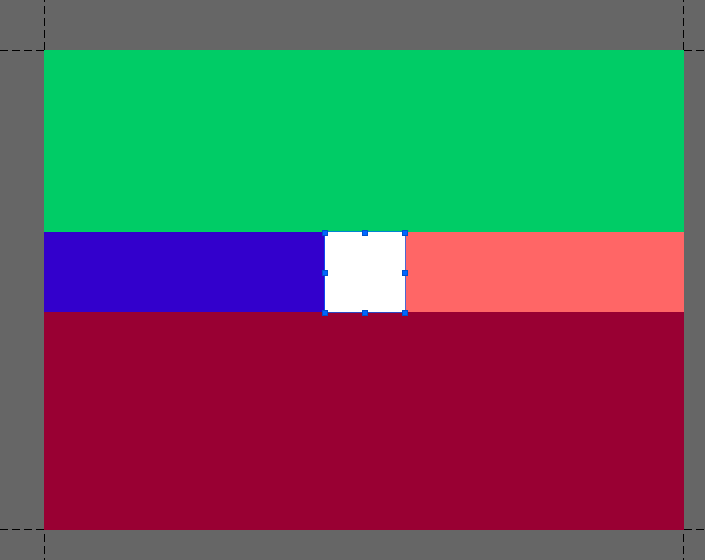
如图所示:
这个在编辑器里通过拖动中间的hole组件,是可以看到效果的。
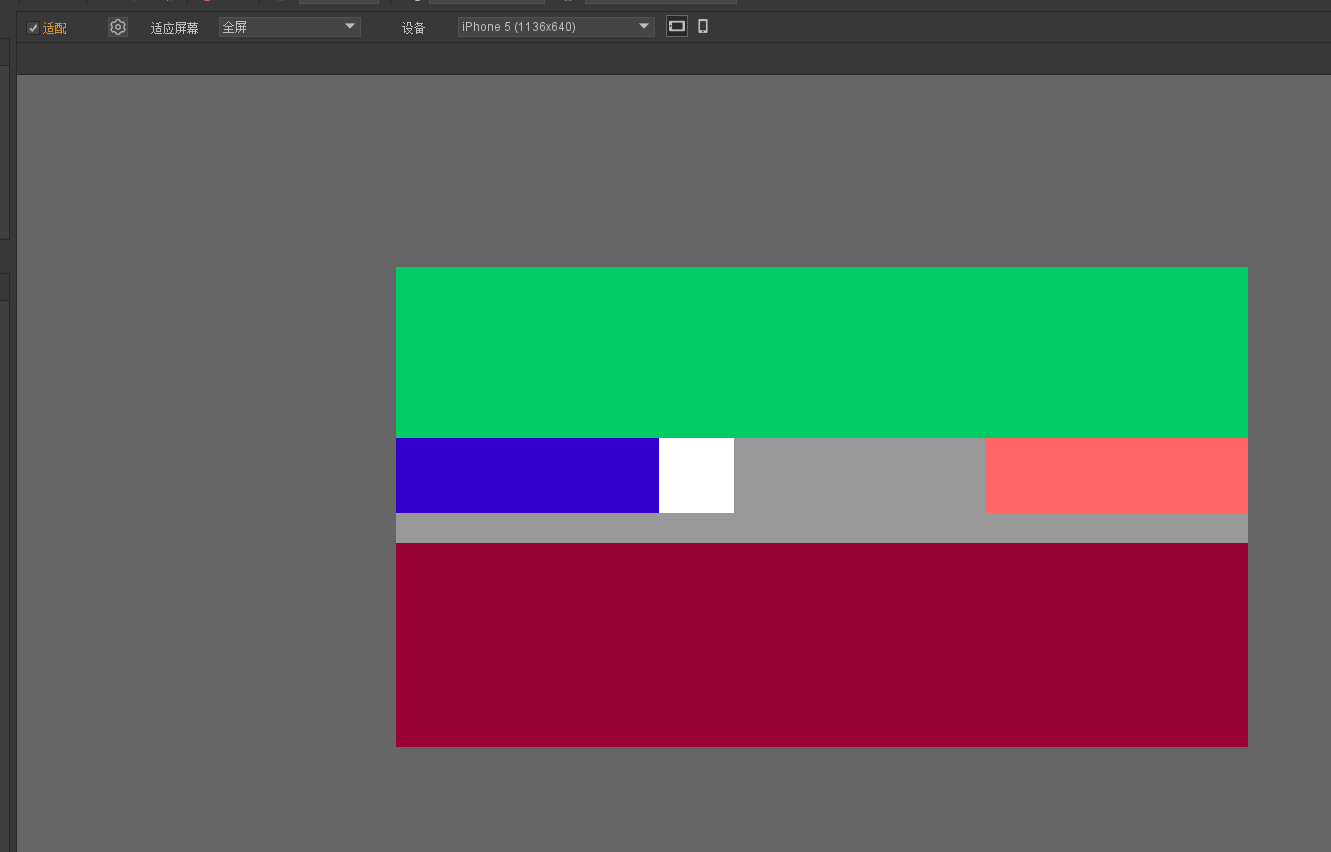
但实际在运行当中,发现无法达到预期的效果,会出现下方和右方的矩形位置计算错误。通过在编辑器里运行查看,并设置全屏适配,也可以出现这种情况。
经测试,这种情况在实际分辨率大于设计分辨率时很容易出现。
demo见附件。
----------------------------------------
已确认,不是bug,是设置问题。
下方与右方的显示问题,是因为与容器的关联,也要设置为延展才行。
上方与容器:宽-宽,顶延展-顶(好像“顶-顶”也没问题)
下方与容器:宽-宽,底延展-底
右方与容器: 右延展-右
总结以下规律:窗口大小发生变化时,要用 延展。
如图所示:
这个在编辑器里通过拖动中间的hole组件,是可以看到效果的。
但实际在运行当中,发现无法达到预期的效果,会出现下方和右方的矩形位置计算错误。通过在编辑器里运行查看,并设置全屏适配,也可以出现这种情况。
经测试,这种情况在实际分辨率大于设计分辨率时很容易出现。
demo见附件。
----------------------------------------
已确认,不是bug,是设置问题。
下方与右方的显示问题,是因为与容器的关联,也要设置为延展才行。
上方与容器:宽-宽,顶延展-顶(好像“顶-顶”也没问题)
下方与容器:宽-宽,底延展-底
右方与容器: 右延展-右
总结以下规律:窗口大小发生变化时,要用 延展。
没有找到相关结果
已邀请:


1 个回复
谷主
赞同来自: