怎么让子物体根据父物体来改变自身的宽度?
类似Unity 中 Horizontal Layout Group 的 Control Child Size
比如父物体是300宽度
如果有3个子物体,每个子物体就是100宽度
如果有6个子物体,每个子物体就是50宽度
FairyGUI编辑器怎么制作类似的效果?
比如父物体是300宽度
如果有3个子物体,每个子物体就是100宽度
如果有6个子物体,每个子物体就是50宽度
FairyGUI编辑器怎么制作类似的效果?
没有找到相关结果
已邀请:

9 个回复
谷主
赞同来自: shizuim005645
如果数量是运行时动态改变的,用列表的流动布局,设置好列数,并勾选自动调整列表项目大小。
谷主
赞同来自: shizuim005645
shizuim005645
赞同来自:
需要在运行时动态改变
需求是只有单行,列表的总宽度保持不变,变的只是子物体的宽度,且每个子物体的宽度都要一致
自动调整列表项目大小好像不能调整最后一个子物体,如果要让每个子物体的宽度一样,就需要去改列表的总宽度,就跟需求冲突了
不知道该怎么去调
谷主
赞同来自:
shizuim005645
赞同来自:
列表的总宽度不变,这个指的是一旦设置好了总宽度,就不希望系统去改变它的宽度,总宽度永远保持一致
在列表下加入新的子物体时,如果要保持总宽度不变,子物体间的间距也不变,就只能去减少子物体的宽度,我是希望系统能自动去计算子物体的宽度,我就不需要去手动设置
这个跟Unity里开启了 Control Child Size 的 Horizontal Layout Group 的类似,只需要去设置父物体的宽度,然后不停的往父物体添加子物体就行,根本不需要去关心子物体的宽度是什么,这些都是由系统计算的,我是想达到这样的效果,希望FairyGUI里的列表可以根据子物体数量、间距来自动计算子物体的宽度
谷主
赞同来自:
shizuim005645
赞同来自:
我是按照这个做的,但是一直存在这个问题
我把工程上传了,大佬能帮忙看下吗?
谢谢
shizuim005645
赞同来自:
如果问题是积累误差的话,把宽度改得很大就可以减少这个的影响,我把列表的宽度改成之前的100倍,横向缩放改成0.01,每个格子的宽度基本上都是一致的
但是会有新的问题,九宫格会失效,毕竟九宫格是基于像素的,所以列表内的格子(项目)的宽度不能改,要把格子的横向缩放改成100倍
这样的话会导致列表自动计算的格子位置失效,所以要自行设置每个格子的位置
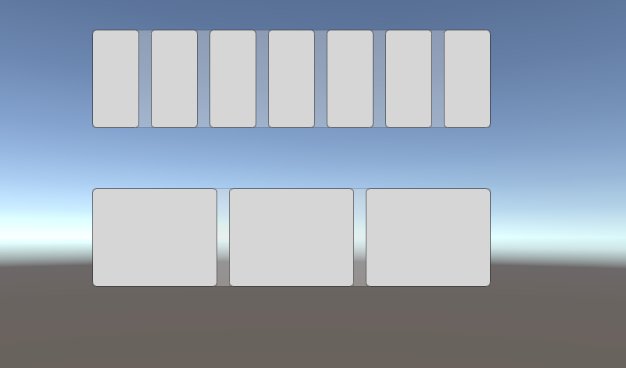
最后的结果是这样的
每个格子的宽度都一致,九宫格也有效,也是均匀排列的
但是添加和减少格子的时候总是会抖一下
感觉是系统和我同时在修改格子的位置
不知道该怎么解决
麻烦大佬指点下
代码:
工程(附件传不上,上传到百度云):
https://pan.baidu.com/s/1ZnC9KAXcgi8EAJkyVZtQkg
A减少格子,D增加格子
shizuim005645
赞同来自: