为啥通过UIPackage.CreateObject创建出来的GObject 不弄一个FitScreenMode参数?
因为要使用到 高度适配, 左右居中。 现在通过UIPackage.CreateObject()创建出来的UI对象, 都是从坐标0,0开始的,无法居中显示,在UI编辑器里是可以直接预览的。 然后查看了教程里,UIPanel有fitScreen这个参数,里面的FitScreen.FitHeightAndSetCenter 正好满足需求。 但是如果改为UIPanel的改动太大了,有没有更节省成本的做法。
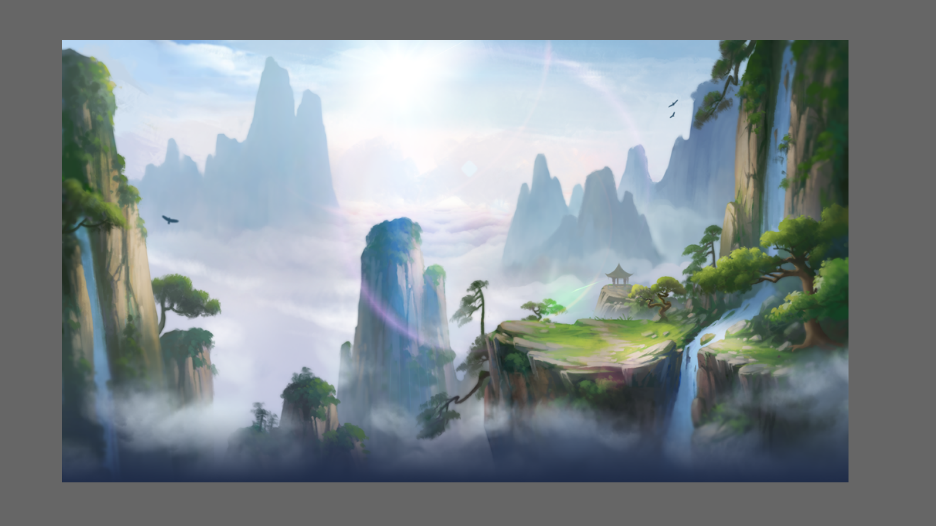
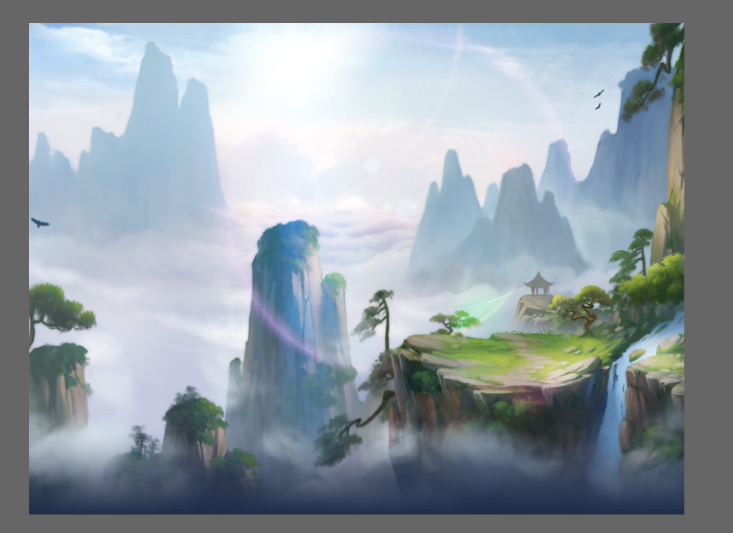
上面的图是屏幕为设计分辨率, 下面的图为iPad
上面的图是屏幕为设计分辨率, 下面的图为iPad
没有找到相关结果
已邀请:


7 个回复
NOW - Unity
赞同来自: mynamepfd
NOW - Unity
赞同来自:
谷主
赞同来自:
_view.x = (int)((GRoot.inst.width - _view.width) / 2);
_view.height = GRoot.inst.height;
_view.addRelation(GRoot.inst, RelationType.Center_Center);
_view.addRelation(GRoot.inst, RelationType.Height);
NOW - Unity
赞同来自:
在ipad下应该是如编辑器一样。
而事实上 那些控件 设置了 宽宽%,高高%的在Unity下面 也没有如实缩放。 设置了对容器组件 左左之类的还是看不见。
谷主
赞同来自:
NOW - Unity
赞同来自:
谷主
赞同来自: