纹理集压缩后边缘模糊
纹理集在没有压缩时边缘能够清晰
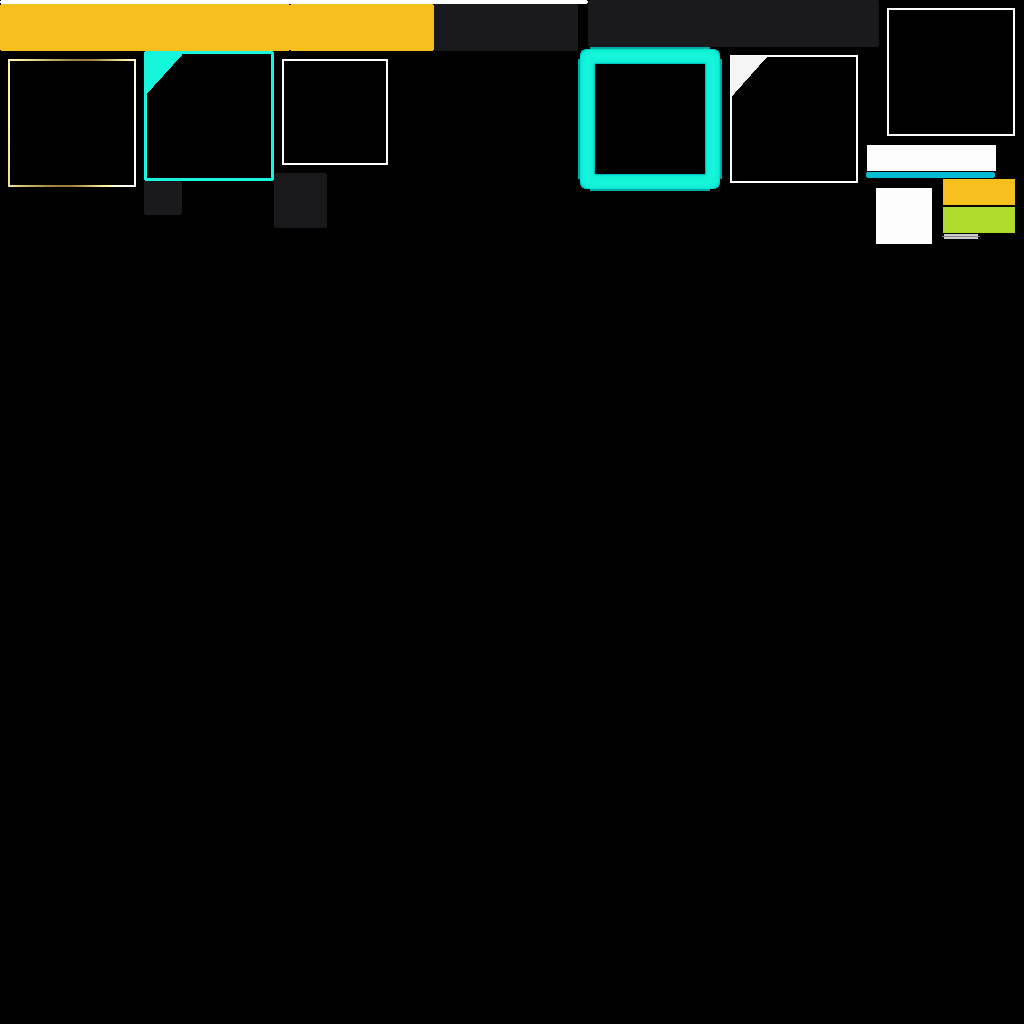
但设定压缩后边缘位置会被旁边的图影响引致模糊化(如screenshot中的按钮的右下方)
已经勾选了图片中的重复边缘像素
但似乎只是取代了本来图与图之间的2像素
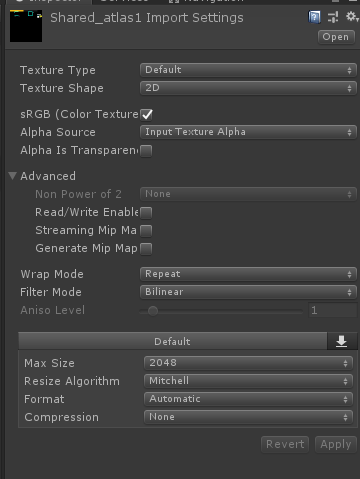
(附上纹理集的图像和unity的设定,图中的按钮为最左上方的黄色按钮,
发怖时已分开了RGB和Alpha两张图,
有尝试Filter Mode为Bilinear或是Point也不行)
其中一个办法是希望制作纹理集时可以设定增加图与图之间的距离,
过去使用NGUI时会把距离设定为4像素以上,可以解决这个问题。
但设定压缩后边缘位置会被旁边的图影响引致模糊化(如screenshot中的按钮的右下方)
已经勾选了图片中的重复边缘像素
但似乎只是取代了本来图与图之间的2像素
(附上纹理集的图像和unity的设定,图中的按钮为最左上方的黄色按钮,
发怖时已分开了RGB和Alpha两张图,
有尝试Filter Mode为Bilinear或是Point也不行)
其中一个办法是希望制作纹理集时可以设定增加图与图之间的距离,
过去使用NGUI时会把距离设定为4像素以上,可以解决这个问题。
没有找到相关结果
已邀请:



8 个回复
谷主
赞同来自:
taristy - 90后IT男
赞同来自:
谷主
赞同来自:
taristy - 90后IT男
赞同来自:
谷主
赞同来自:
taristy - 90后IT男
赞同来自:
PVRTC是用4x4像素为一个单位储存,所以只相距2像素是会有机会读到另一张图的边缘,
所以才需要增加相距的像素。
unity工程要花一点时间准备
谷主
赞同来自:
taristy - 90后IT男
赞同来自: