组件内的多个元件缩放比例不一致的问题
做一个头像带底框,在一个组件内有两个元件:一个图片(作为底图),一个loader,这两个元件的大小不一样
当在另外一个界面中引用这个组件的时候,勾选了保持比例的情况下,通过拖动改变大小,此时图片和loader的缩放比例不一样,在不同大小下出现错位
如果直接修改缩放参数,比如0.5,0.5,就不会出现这个问题,但是这样需要每次修改时手动计算一次组件原始尺寸和目标尺寸的比例值,一是麻烦,二是取整后不一定准确
这个有没有办法能够直接在修改尺寸时,自动进行整体的缩放,试了很多方法比如容器、锚点等都失败了
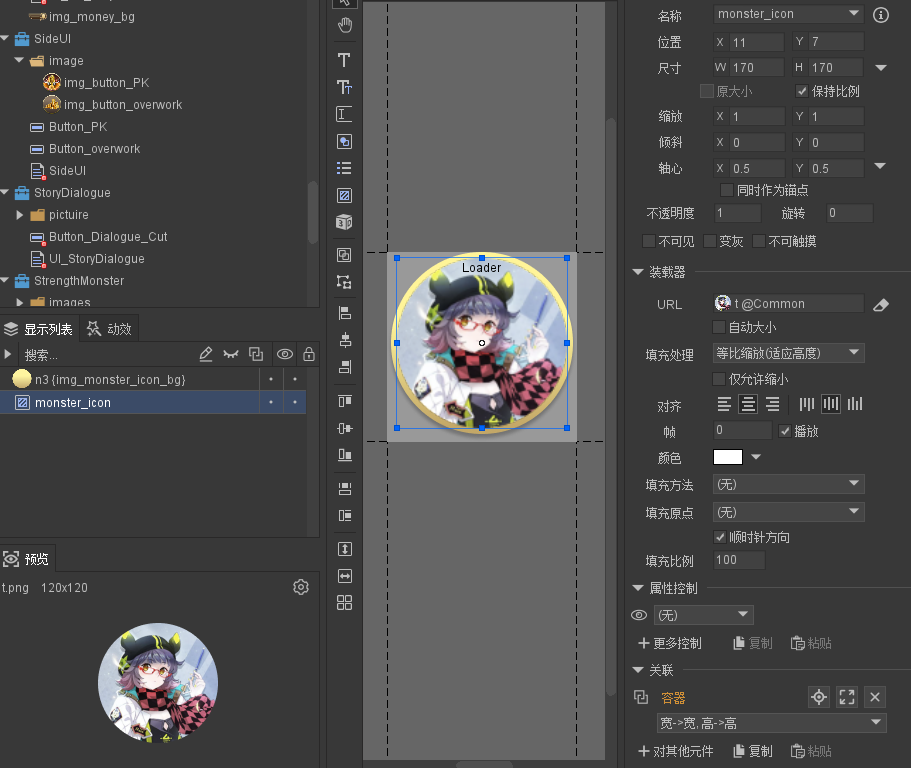
原始组件:
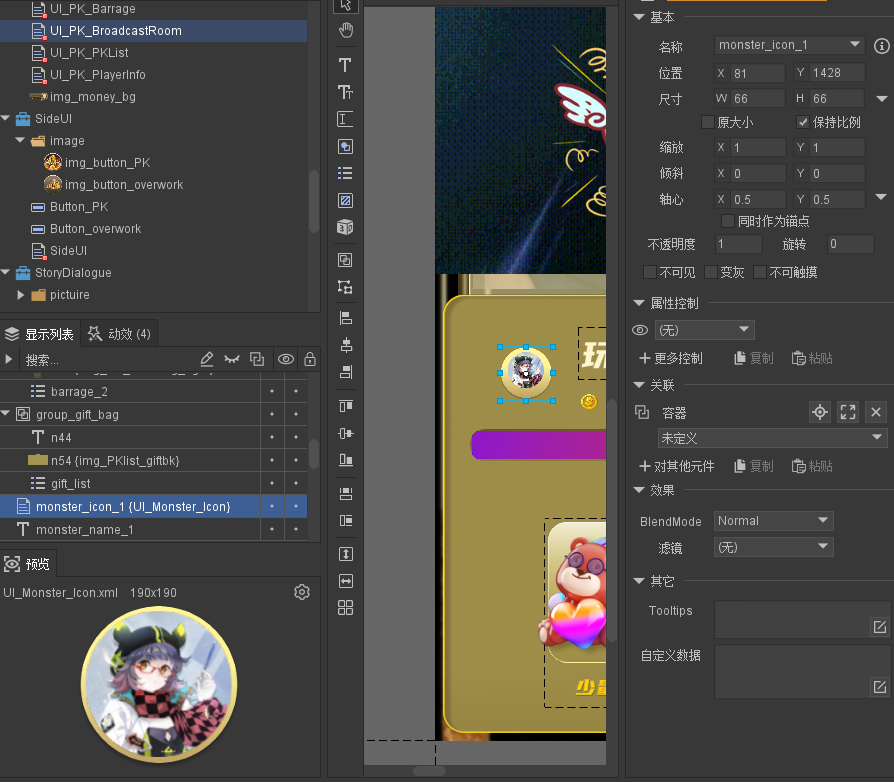
引用后缩小的效果:
当在另外一个界面中引用这个组件的时候,勾选了保持比例的情况下,通过拖动改变大小,此时图片和loader的缩放比例不一样,在不同大小下出现错位
如果直接修改缩放参数,比如0.5,0.5,就不会出现这个问题,但是这样需要每次修改时手动计算一次组件原始尺寸和目标尺寸的比例值,一是麻烦,二是取整后不一定准确
这个有没有办法能够直接在修改尺寸时,自动进行整体的缩放,试了很多方法比如容器、锚点等都失败了
原始组件:
引用后缩小的效果:
没有找到相关结果
已邀请:


5 个回复
gamerookie
赞同来自:
谷主
赞同来自:
abyss31
赞同来自:
容器设置那块,如果不设置宽高关联的话,loader里的图会一直是原始大小不跟随缩放,设置了的话缩放比例不一样。如果选上%的话,又是另一种不等比缩放的表现。
这个在其他组件上也是类似问题,比如混合了图片+文字+loader的,拉伸之后文字大小不会变,或者不同图缩放不一样,目前尝试的方法里只有直接用缩放系数的情况下才能是整体等比缩放的效果,比如彩虹的这个,感觉是每张图都是从自己的左上角位置开始缩放的,而不是以整个组件的某个位置统一缩放,尝试改了锚点好像也只是针对自身位置的
谷主
赞同来自:
abyss31
赞同来自: