Unity下使用TextMesh Pro字体描边太细
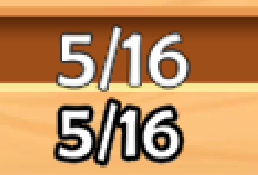
如图所示
上面一行描边弱于下面一行,上面是使用FGUI创建的字体,下面是unity的Text文本。
FGUI中的设置
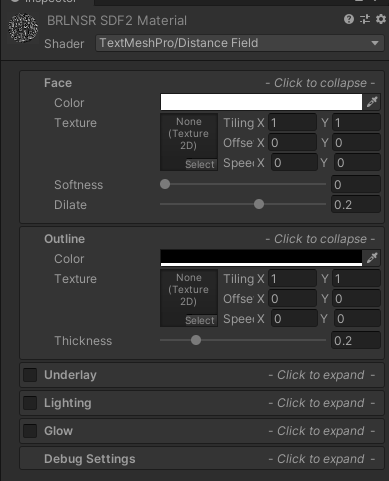
Unity中的设置
是编辑器中还需要什么样的设置么?
代码中加了这段好一些,不加描边更弱。
UIConfig.enhancedTextOutlineEffect = true;
上面一行描边弱于下面一行,上面是使用FGUI创建的字体,下面是unity的Text文本。
FGUI中的设置
Unity中的设置
是编辑器中还需要什么样的设置么?
代码中加了这段好一些,不加描边更弱。
UIConfig.enhancedTextOutlineEffect = true;
没有找到相关结果
已邀请:



9 个回复
谷主
赞同来自:
dragon87
赞同来自:
FGUI编辑器中的效果
FGUI编辑器中的设置
Unity中字体的设置。
谷主
赞同来自:
dragon87
赞同来自:
参数设置一样,就想确认下是不是就这个效果,还是哪里我没设置对。Unity创建的0.2的描边已经挺清晰了,FGUI的要达到效果得0.8左右,但是0.8的话编辑器里的显示就非常粗了。
谷主
赞同来自:
dragon87
赞同来自:
Unity版本2019.4 FGUI SDK是最新的了。
TextMesh Pro的默认我设置自己的字体了,但是样例中还有其他设置。
所以会不会是描边样式的问题,需要怎么修改么?
谷主
赞同来自:
骚bird
赞同来自:
hasaki
赞同来自: